Create Animated Infographic Video That Captivate & Convert

Hey there, fellow creators! If you’re tired of the same old static infographics and want to spice things up, you’ve come to the right place. Get ready to explore the term “Create animated infographic video” – a game-changer in the content creation arena. Get ready to advance your visual storytelling game and captivate your audience like never before!
Why Animated Infographic Videos?
Before we jump into the nitty-gritty, let’s talk about why animated infographic videos are stealing the spotlight:
Engagement Galore:
- People love motion. Animated infographics are dynamic and catch your audience’s attention from the get-go.
Complex Concepts, Simplified:
- Break down complicated information into bite-sized, easy-to-understand chunks. Your audience will thank you!
Social Media Gold:
- In a sea of static posts, animated infographics stand out. Boost your social media game with shareable and memorable content.
Brand Personality:
- Infuse your brand with personality and creativity. Let your unique style shine through animation.
Types of Animated Infographic Videos:
When it comes to creating animated infographic videos, versatility is key. Understanding the different types of animated videos allows you to tailor your content to your specific goals and audience. Let’s explore the various styles that can bring your information to life:
Explainer Videos:
Explainer videos are your go-to when you want to simplify complex concepts. 2D animation explainer video can break down intricate ideas into easy-to-understand visuals, making them perfect for introducing new products, services, or processes. They often feature a friendly narrator guiding viewers through the information, creating a personal and engaging touch.
Example:
A software company could use an explainer video to showcase the user journey through their new app.
Motion Graphics:
Motion graphics bring a sense of vigorousness in your work. They involve animated elements, such as text, icons, and images, moving seamlessly to convey information. Motion graphics are versatile and can be used for a wide range of topics, from statistics and data to storytelling.
Example:
A marketing agency might use motion graphics to present statistical data in a visually appealing and dynamic manner.
Whiteboard Animations:
Whiteboard animations provide a classic and engaging way to present information. These videos simulate the process of someone drawing on a whiteboard, with images and text appearing as if by magic. Whiteboard animations are excellent for educational content and step-by-step explanations.
Example:
An educational institution could use an affordable whiteboard animation services to illustrate a historical timeline or scientific process.
Interactive Infographics:
Take viewer engagement to the next level with interactive infographics. These videos allow users to interact with the content, clicking on elements to reveal more information. Interactive infographics are fantastic for websites, presentations, or educational modules where user engagement is a priority.
Example:
An e-commerce platform might use an interactive infographic to showcase product features, allowing users to click for more details.
Typography-based Animations:
Typography-based animations focus on the art of text. Words and phrases come to life through animated fonts and creative typography. These videos are perfect for conveying impactful quotes, key messages, or emphasizing specific information in a visually striking way.
Example:
A motivational speaker could use a typography-based animation to highlight key takeaways from a speech.
Choosing the Right Style:
When deciding on the type of animated infographic video to create, consider your content, target audience, and the message you want to convey. Each style brings its own unique flavor to the table, allowing you to choose the one that best suits your brand personality and communication goals. Whether it’s the simplicity of an explainer video or the dynamic nature of motion graphics, the right choice can make your content truly unforgettable.
Getting Started: Tools of the Trade
Now that you’re on board with the animated infographic hype, let’s talk tools. No need to break the bank – here are some user-friendly platforms to kickstart your animated journey:
- Canva: More than just a design platform, Canva offers animation features. Perfect for beginners with its drag-and-drop interface.
- Vyond: Dive deeper into animation with Vyond. It’s versatile and lets you create professional-looking videos without the need for extensive animation skills.
- Powtoon: Unleash your inner animator with Powtoon. It’s an excellent choice for those who want a bit more control over the animation process.
- Animaker: As the name suggests, it’s your go-to for animation. Create stunning videos with their extensive library of characters, props, and backgrounds.
- Adobe After Effects: For the pros out there, After Effects is the industry standard. It offers unparalleled control over your animations but comes with a steeper learning curve.

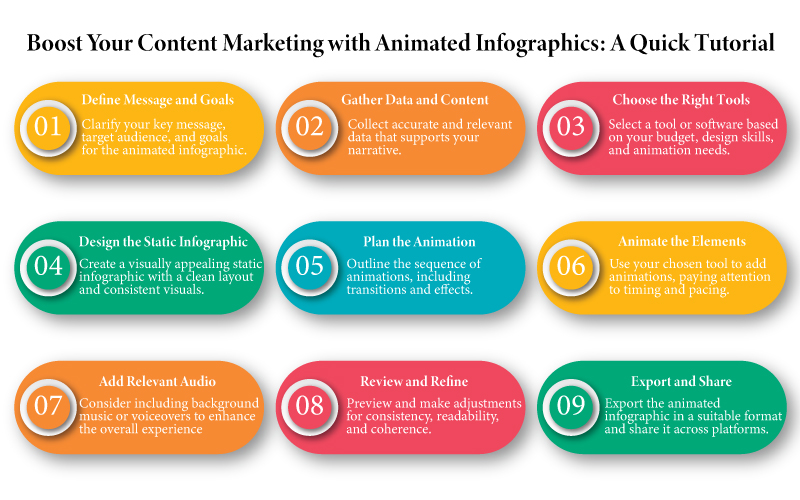
Step-by-Step Guide: Bringing Your Infographic to Life
-
Define Your Message:
-
-
- Start with a clear message. What do you want your audience to take away from your video?
- Identify key points – the core information you want to convey.
-
-
Storyboarding:
-
-
- Sketch out your scenes. Break down your content into sections, making it easier to animate.
- Consider the flow of information – how each point transitions to the next.
-
-
Choose Your Style:
-
-
- Decide on the animation style that suits your content. Whether it’s playful, corporate, or minimalist, consistency is key.
-
-
Select Assets:
-
-
- Gather images, icons, and text that align with your brand and message.
- Keep it visually appealing – choose a color palette that resonates with your brand.
-
-
Animate Away:
-
-
- Time to breathe life into your infographic! Add motion to your elements, and don’t be afraid to experiment with effects.
- Pay attention to timing – a well-timed animation enhances the viewer’s experience.
-
-
Add Music and Voiceover:
-
-
- Elevate your video with a killer soundtrack. Ensure it complements the mood of your content.
- Consider adding a voiceover for a more engaging experience.
-
-
- Once you’re satisfied, export your masterpiece. Formats like MP4 or GIF work well for online sharing.
- Share your animated infographic across platforms and watch the likes and shares roll in.
Measuring Success:
The process of “Create Animated Infographic Video” is an investment of time and creativity, and like any investment, you’ll want to gauge its impact. Here’s a guide on how to measure the success of your animated infographic videos and gather valuable insights for future endeavors:
-
Define Key Performance Indicators (KPIs):
Before launching your video, establish clear KPIs aligned with your objectives. Whether it’s increasing brand awareness, boosting engagement, or driving website traffic, having measurable goals sets the foundation for evaluation.
-
Engagement Metrics:
Track engagement metrics to understand how viewers interact with your content. Key indicators include:
- View Count: The total number of views.
- Watch Time: The duration viewers spent watching your video..
- Click-Through Rate (CTR): Percentage of viewers who clicked on any links or CTAs within the video.
-
Social Media Metrics:
If you’ve shared your video on social platforms, monitor social media metrics to assess its impact:
- Comments, Likes, and Shares: Signals of the audience’s level of involvement.
- Social Reach: The number of unique users who saw your video on social media.
-
Website Analytics:
If your video is embedded on your website or landing page, analyze website analytics to measure its influence:
- Traffic Source: Identify where your video traffic is coming from.
- Bounce Rate: Assess whether viewers engage with other content on your site after watching the video.
-
Conversion Tracking:
If your goal is conversion-driven, track the number of users who took the desired action after watching the video:
- Form Submissions: Measure the number of users who filled out a form.
- Product Purchases: Track the impact on sales for e-commerce businesses.
-
Audience Retention:
Understand how well your video retains viewer attention over time:
- Average View Duration: How long people usually watch your video for.
- Drop-off Points: Identify where viewers tend to lose interest within the video.
7. Feedback and Surveys:
Direct feedback is invaluable. Encourage viewers to leave comments, conduct surveys, or gather feedback through social media to understand qualitative aspects of their experience.
8. SEO Impact:
Assess the impact of your video on your website’s SEO:
- Keyword Ranking: Monitor changes in your website’s keyword ranking after publishing the video.
- Backlinks: Track the number of backlinks generated through your video.
9. Comparative Analysis:
Compare the performance of your animated infographic video with previous videos or industry benchmarks. Identify areas of improvement based on historical data or industry standards.
10. Accessibility Metrics:
Evaluate how accessible your video is to a diverse audience:
- Closed Caption Usage: Check how many viewers use closed captions.
- Accessibility Feedback: Gather feedback on the accessibility features of your video.
11. Iterate Based on Data:
Use the gathered data to iterate and improve future animated infographic videos. Identify what worked well and areas for enhancement, allowing your content to evolve based on insights.
Table: Animated Infographic Tools Comparison
| Platform | Ease of Use | Animation Options | Pricing |
| Canva | Beginner-friendly | Limited | Free, with paid options |
| Vyond | Moderate | Extensive | Subscription-based |
| Powtoon | Moderate | Varied | Free trial, subscription |
| Animaker | Beginner-friendly | Diverse | Free, with paid options |
| After Effects | Advanced | Unlimited | Subscription-based |
Last Words:
There you have it, folks – your ticket to create animated infographic video that leaves an ever-lasting impression. Get those creative juices flowing, experiment with different tools, and watch your content stand out in the crowded digital landscape.
FAQs
Q 1: Can I create animated infographics without any animation skills?
Absolutely! Tools like Canva and Animaker are designed with beginners in mind. They offer user-friendly interfaces and pre-built animations, making it a breeze for anyone to create stunning videos.
Q 2: Are there copyright concerns with using images and music in my animated infographic?
Yes, it's crucial to use images and music that you have the right to use. Stick to licensed content or explore platforms offering royalty-free assets. This ensures you won't run into any legal issues down the road.
Q 3: How long should my animated infographic video be?
Keep it short and sweet. Aim for 1-2 minutes to maintain viewer engagement. Focus on conveying your message concisely without overwhelming your audience.
Q 4: Can I use animated infographics for business presentations?
Absolutely! Animated infographics can breathe life into dull presentations. They make complex data more digestible and keep your audience tuned in.
Q 5: What's the best platform for professional-level animations?
If you're ready to dive deep into animation, Adobe After Effects is the go-to choice. While it has a steeper learning curve, the possibilities are endless for creating high-quality, professional videos.
Q 6: Can whiteboard animated infographics enhance online learning?
Yes, whiteboard animated infographics are excellent for online learning. They visually break down complex information, making it easier for students to understand and remember concepts, thereby enhancing the educational experience.
Q 7: What advantages do animated or interactive infographics offer over static ones?
Animated or interactive infographics engage users more effectively by incorporating movement and interactivity, which can significantly increase information retention and user interaction compared to static infographics.
Q 8: How can I create infographic videos that stand out?
To create infographic videos that stand out, focus on unique design elements and dynamic storytelling. Utilize high-quality graphics, coherent color schemes, and interactive elements. Keep your content concise and targeted to engage your audience effectively.
Q 9: How to make infographic videos for beginners?
Start by using Canva for its user-friendly design tools and templates. Select a clear theme and use the templates to organize your video effectively, making it straightforward for beginners.










